همانطور که در مقاله روش های افزایش سرعت وب سایت توضیح داده شد، بدون شک فاکتور سرعت برای تمامی وب سایت ها که از جمله فاکتورهای مهم سئو است، می بایست دغدغه اصلی مالکان آن باشد. کاربران و بازدیدکنندگان از تاخیر در لود شدن سایت نفرت دارند، از فیلم ها/عکس ها و صفحاتی که به آرامی بارگذاری می شوند، ناامید می شوند. کاربران سایت های سایر رقبان که سریع تر ازسایت شما لود می شوند، را ترجیح می دهند. به جرات می توان گفت سرعت پایین سایت یکی از بدترین تجربه هایی است که کاربران، آن را تجربه می کنند.لذا زمان آن رسیده که سرمایه های خود را در جهت بهینه سازی SEO سایت و سرعت آن صرف نمایید.
بهینه سازی سایت با استفاده از HTTP Caching
قابلیت ذخیره سازی(Caching) یک روش عالی جهت صرفه جویی در زمان بازدیدکنندگان و نیز کاهش بار ترافیک (Bandwidth) سایت شما می باشد.
در مورد وب سایت ها، مرورگر می تواند یک کپی از تصاویر، stylesheets ها، جاوا اسکریپت یا کل صفحه را در سیستم کاربر ذخیره کند بدین ترتیب در بازدیدهای بعدی که کاربر به آن منابع نیاز دارد (مانند یک اسکریپت یا لوگو که در هر صفحه سایت نمایش داده می شود)، مرورگر مجبور نیست که آن را مجدد دانلود کند.
همچنین یکی از مواردی که در سایت gtmetrix ، در جهت بالارفتن سرعت سایت نیز توصیه میگردد، فعال نمودن قابلیت Caching می باشد.
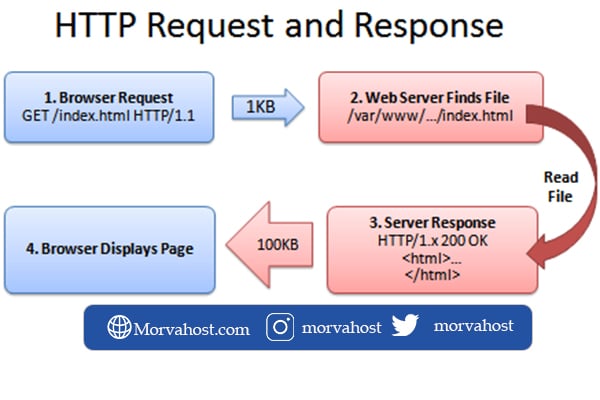
در تصویر زیر نحوه درخواست صفحه وب سایت از یک سرور را مشاهده می کنید:
- مرورگر: من درجستجوی فایل html هستم. آیا در سرور موجود است؟
- سرور: در حال جستجوی آن…، بله موجود است.
- مرورگر: بسیار عالی، من آن را دانلود کرده و به کاربر نشان می دهم.

از طرفی دیگر زمانی که مرورگر کپی از یک فایل/عکس (مانند یک تصویر لوگو) را روی سیستم کاربر، ذخیره می کند؛ در هر صفحه ای که به لوگو نیاز دارد، همان نسخه ذخیره شده را نمایش میدهد. حال چه اتفاقی می افتد زمانی که فایل مربوطه / لوگو شرکت در سایت تغییر کند؟
بنابراین، می بایست راهی وجود داشته باشد که مرورگر متوجه شود که آیا آپدیت جدید برای اون فایل/تصویر وجود دارد و در صورت وجود نسخه جدید، فایل یا تصویر جدید را بجای قبلی، ذخیره نماید و در بازدید بعدی کاربر فایل جدید را نمایش دهد.
روش های ایجاد caching:
-
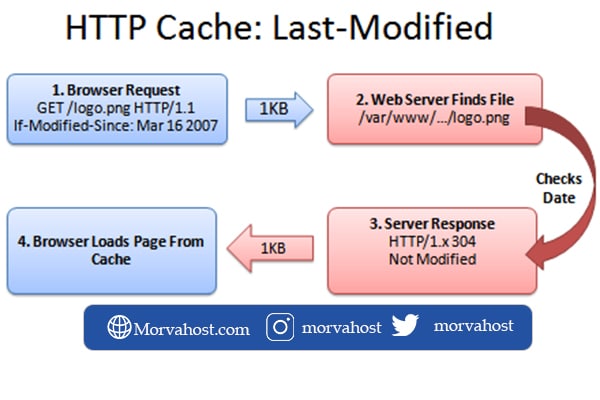
روش Last-Modified
در این روش سرور به مرورگر اعلام کند که چه نسخه ای از فایل را قبلا ارسال کرده است. در این روش caching سرور می تواند تاریخ آخرین اصلاح مربوطه را با عنوان Last-modified همراه فایل برای مرورگر ارسال کند. بطور مثال:
Last-modified: Fri, 16 Mar 04:00:25 GMT File Contents (could be an image, HTML, CSS, Javascript…)
به این ترتیب مرورگر متوجه میشود که فایل مربوطه در چه تاریخی ایجاد شده است. دفعه بعد که مرورگر به logo.png نیاز دارد، می تواند یک بررسی ویژه با سرور انجام دهد:
در تصویر زیر مرورگر می داند که فایل آن (logo.png) در تاریخ 16 مارس ایجاد شده است. دفعه بعد که مرورگر به logo.png نیاز دارد، می تواند یک بررسی ویژه با سرور انجام دهد:

مرورگر: سرور لطفا فایل مربوطه را در صورتی که پس از تاریخ March 16 تغییرات داشته است، ارسال کن.
سرور: در حال بررسی تاریخ آخرین تغییرات…
سرور: فایل مربوطه از این تاریخ به بعد تغییری نداشته است.
مرورگر: پس من نسخه کش شده را به کاربر نمایش می دهم.
-
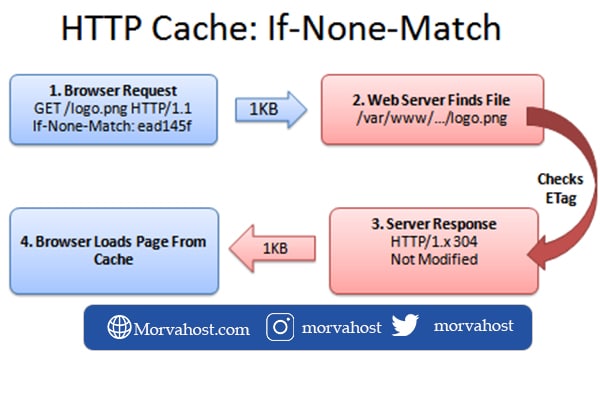
روش ETag
در روش اول caching، یعنی مقایسه نسخه فایلها با تاریخ آخرین تغییرات، معمولا بدرستی کار می کند، اما می تواند منجر به بروز برخی مشکلات شود. بعنوان مثال در صورتی که ساعت سرور در ابتدا اشتباه بوده و پس از مدتی اصلاح شود و یا اینکه زمان سرور به روز رسانی نشده باشد.
لذا در روش دوم استفاده از ETags پیشنهاد میگردد.
ETag شناسه منحصر به فردی است که به هر فایل داده می شود. در نتیجه مانند روش کدگزاری اطلاعات از طریق hash(#) یا اثر انگشت افراد متفاوت می باشد. هر فایل دارای یک شناسه منحصر به فرد است و اگر فایل را تغییر دهید (حتی در یک بایت)، شناسه آن نیز تغییر می کند.
در نتیجه به جای ارسال زمان آخرین تغییرات فایل، سرور می تواند ETag مربوط به آن فایل را برای مرورگر ارسال نماید.
ETag: ead145f File Contents (could be an image, HTML, CSS, Javascript…)
ETag می تواند هر رشته ای باشد که به طور منحصر به فرد فایل مربوطه توسط آن شناسایی می شود.

مرورگر: در رابطه با فایل خاص (بعنوان مثال logo.png)، اگر برچسبی با عنوان “ead145f” در سرور موجود نیست،فایل logo.png را ارسال کن.
سرور: بررسی شناسه موردنظر فایل logo.png
سرور: شما شانس آوردید! شناسه “ead145f” روی سرور موجود است و تغییر نکرده است.
مرورگر: بسیار خوب! من به کاربر، نسخه کش شده را نشان می دهم.
-
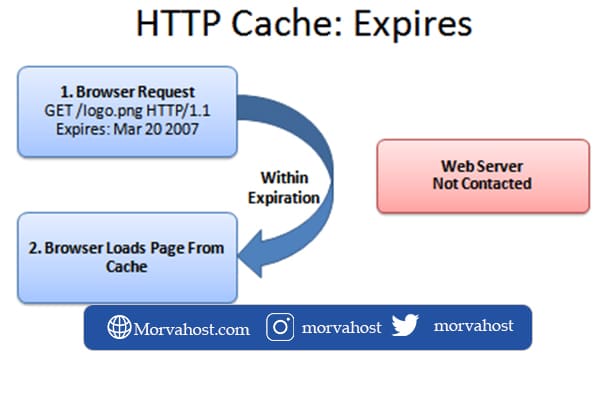
روش Expires
ذخیره کردن فایل در کش مرورگر و بررسی مداوم آن با سرور یک راه حل قابل قبول است، اما بهترین راه حل نیست. با بررسی تاریخ آخرین تغییرات و نیز بررسی ETag ، در هر صورت نیاز است که درخواستی به سمت سرور ارسال گردد.
البته با استفاده از دو روش بالا بجای درخواست فایل های حجیم، حجم بسیار کمتری از سرور دریافت می شود.
اما سوالی که مطرح می شود اینست که آیا این امکان هست که با هر بار مشاهده سایت، کلا درخواستی جدید به سمت سرور ارسال نشود؟ بله! با استفاده از تعریف تاریخ انقضا این امکان هست.
در این روش caching به این صورت است که با تعریف تاریخ انقضا روی فایل ها، فایل ها تا زمان مشخص شده در کش مرورگر ذخیره شده، و سپس بعد از سررسد زمان انقضا، درخواست جدید به سمت سرور ارسال نموده و نسخه به روز فایلها را همراه با تاریخ انقضای جدید از سرور دریافت می کند.
در این صورت Header مربوطه به صورت زیر می باشد:
Expires: Tue, 20 Mar 04:00:25 GMT File Contents (could be an image, HTML, CSS, Javascript…)
لذا تا زمان انقضای فایلها نیاز به ارسال درخواست جدید به سمت سرور نمی باشد:

در این حالت ارتباطی بین مرورگر و سرور رخ نمی دهد و تنها مرورگر با خودش مشورت می کند:
مرورگر: تاریخ امروز قبل از تاریخ انقضاء (یعنی بطور مثال 20 مارس) است؟
مرورگر: بله هنوز مهلت هست، در نتیجه به کاربر نسخه کش را نشان می دهم.
-
روش Max-Age حداکثر سن
روش تاریخ انقضا Expires روش خوب caching است، اما بهینه نیست زیرا در هر صورت می بایست تاریخ هرروز محاسبه شود. اما در روشmax-age header به مرورگر اعلام می کند که این فایل ظرف 1 هفته از تاریخ امروز منقضی می شود، که ساده تر از تنظیم تاریخ انفضا می باشد.Max-Age برحسب ثانیه اندازه گیری می شود. در زیر چندین تبدیل واحد سریع آورده شده است:
1 روز در ثانیه = 86400
1 هفته در ثانیه = 604800
1 ماه در ثانیه = 2629000
1 سال در ثانیه = 31536000 (به معنای زمان بی نهایت در اینترنت می باشد.)
-
روش Bonus Header عمومی و خصوصی
cache headers هرگز متوقف نمی شوند. گاهی اوقات سرور نیاز دارد بداند که چه زمانی منابع خاصی روی کش ذخیره شده است.
- Cache-control عمومی : به این معنی است که نسخه ذخیره شده توسط پروکسی ها و سایر سرورهای میانجی و هر کس می تواند آن را ببیند، ذخیره می شود.
- Cache-control خصوصی : به این معنی است که نحوه نمایش فایل برای کاربران مختلف متفاوت است (مانند صفحه شخصی). مرورگر خصوصی کاربر میتواند آن را ذخیره کند، اما پراکسی نمی تواند.
Cache-control عدم کش: به این معنی است که فایل نمی بایست ذخیره شود. این مورد برای نتایج جستجو مفید است که در آن URL به همان شکل ظاهر می شود اما محتوای صفحه ممکن است تغییر کند.
نکاتی از فعال سازی کش
با توجه به مباحث بالا زمان آن رسیده است که نحوه فعال سازی کش و caching را بررسی کنیم.
ابتدا اطمینان حاصل کنید که روی آپاچی دو مورد mod_headers و mod_expires فعال باشد:
… list your current modules…
apachectl -t -D DUMP_MODULES
… enable headers and expires if not in the list above…
a2enmod headers
a2enmod expires
فرمت عمومی برای تنظیم هدر هاست:
- نوع فایل
- Header / Expiration to set
منابع/فایل هایی که تغییرات کمتر دارند(تصاویر، پی دی اف و غیره) می بایست مدت زمان بیشتری ذخیره شوند. اگر فایلی نظیر لوگوی شرکت هرگز تغییر نکند، تاریخ انقضای آن را به مدت طولانی نظیر یک سال تعریف نمایید.
فایل لودر (index.html) را ذخیره نکنید، اما مواردی را که به صورت دائمی ذخیره می شوند را روی آن تعریف نمایید. کاربر همیشه فایل لودر را از سرور دریافت می کند، اما ممکن است قبلا منابع و فایل های مورد نظر خود را ذخیره کرده باشد.
نمونه هایی از کدهای cache در آپاچی:
-
Caching با روش mod_expires + mod_headers
# Turn on Expires and set default to 0 ExpiresActive On ExpiresDefault A0 # Set up caching on media files for 1 year (forever?) <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> ExpiresDefault A29030400 Header append Cache-Control "public" </FilesMatch> # Set up caching on media files for 1 week <FilesMatch "\.(gif|jpg|jpeg|png|swf)$"> ExpiresDefault A604800 Header append Cache-Control "public" </FilesMatch> # Set up 2 Hour caching on commonly updated files <FilesMatch "\.(xml|txt|html|js|css)$"> ExpiresDefault A7200 Header append Cache-Control "proxy-revalidate" </FilesMatch> # Force no caching for dynamic files <FilesMatch "\.(php|cgi|pl|htm)$"> ExpiresActive Off Header set Cache-Control "private, no-cache, no-store, proxy-revalidate, no-transform" Header set Pragma "no-cache" </FilesMatch>
-
Caching با روش mod_headers:
# 1 YEAR <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> Header set Cache-Control "max-age=29030400, public" </FilesMatch> # 1 WEEK <FilesMatch "\.(jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> # 3 HOUR <FilesMatch "\.(txt|xml|js|css)$"> Header set Cache-Control "max-age=10800" </FilesMatch> # NEVER CACHE <FilesMatch "\.(html|htm|php|cgi|pl)$"> Header set Cache-Control "max-age=0, private, no-store, no-cache, must-revalidate" </FilesMatch>
-
Caching با روش mod_expires
ExpiresActive On ExpiresDefault A0 # 1 YEAR <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> ExpiresDefault A29030400 </FilesMatch> # 1 WEEK <FilesMatch "\.(jpg|jpeg|png|gif|swf)$"> ExpiresDefault A604800 </FilesMatch> # 3 HOUR <FilesMatch "\.(txt|xml|js|css)$"> ExpiresDefault A10800" </FilesMatch>
در صورتی که مقاله فوق مورد توجه شما قرار گرفته پیشنهاد میکنیم مقالات “Domain سایت یا دامنه چیست و چه کاربردی دارد؟” و ”آموزش نحوه فعالسازی SSL رایگان سی پنل و تمدید آن به صورت خودکار” در بلاگ مرواهاست مطالعه فرمایید
سخن آخر
استفاده از caching روشی مناسب برای افزایش سرعت وبسایت و بهبود سرعت سایت میباشد که برای هر وبسایتی یکی از الزامات میباشید
سوالات متداول
روش Expires چه مشکلی دارد؟
روش تاریخ انقضا Expires روش خوب caching است، اما بهینه نیست زیرا در هر صورت می بایست تاریخ هرروز محاسبه شود.
ETag چیست؟
ETag شناسه منحصر به فردی است که به هر فایل داده می شود
روش Last-Modified چیست؟
در این روش caching سرور می تواند تاریخ آخرین اصلاح مربوطه را با عنوان Last-modified همراه فایل برای مرورگر ارسال کند.















1 دیدگاه دربارهٔ «بهینه سازی سایت با استفاده از HTTP Caching چیست؟»
دستور wget در لینوکس ، دستور dd در لینوکس ، دستور rm در لینوکس خطرناک هستن ؟ ممکنه باعث حذف دایرکتوری در لینوکس بشه ؟