بدون هیچ شک و تردیدی بلاخره روزی می بایست برای افزایش سرعت وب سایت خود اقدام نمایید، چراکه با توجه به آمار روز افزون استفاده از اینترنت روی گوش های هوشمند(smartphones)، از سال 2016 به بعد ترافیک وب سایت ها تاحد بسیار زیادی از طریق تلفن همراه و تبلت ها می باشد.
بر این اساس، گوگل طی چند ماه گذشته نحوه نمایش و سرعت سایت ها را در تلفن های همراه و تبلتها به عنوان یکی از فاکتورهای مهم در قرار گرفتن در رتبههای اول سایتها در نظر می گیرد. همچنین این فاکتور از تابستان 2018، تأثیر چشمگیری بر عملکرد و سئوی وبسایت ها خواهد داشت.
همچنین در کنار این تغییر قابل توجه، فاکتور دیگری تحت عنوان “به روزرسانی سرعت(speed update)” توسط گوگل ارائه خواهد شد، که در هنگام تعیین رتبه بندی جستجوی سایت، زمان بارگذاری سایت در تلفن همراه را در نظر می گیرد.

سرعت سایت نه تنها برای موتورهای جستجو مهم است، همچنین تاثیر قابل توجهی بر جذب کاربر نیز دارد. گوگل فاکتور لودشدن سایت را مدت زمانی که یک صفحه صدا زده می شود تا زمانی که آن صفحه کامل بارگذاری می شود، درنظر میگیرد. طبق آمار مدت زمانی که لود سایت از یک ثانیه به سه افزایش می یابد، احتمال نرخ پرش سایت و از دست دادن مشتریان 32% افزایش می یابد.
همچنین برای مدت زمان بارگذاری سایت در شش ثانیه، میزان نرخ پرش سایت حدود 106٪ و برای لود سایت در 10 ثانیه، حتی 132٪ می باشد. در حال حاضر، میانگین زمانی نرخ پرش بالا، روی تلفن های همراه 22 ثانیه می باشد.
در ادامه چند نکته برای بالا رفتن سرعت سایت روی تلفن های هوشمند و تبلت ها و نیز بالارفتن رتبه سایت در سئو آورده شده است
نکات بالا رفتن سرعت سایت
-
از Redirect های کمتری استفاده کنید
ریدارکت/فوروارد نمودن سایت یا مطالب داخل آن، راهی آسان برای بهبود سئوی سایت و افزایش ترافیک سایت است، اما در فاکتور جدید گوگل یعنی سرعت سایت (speed update) یک چالش به حساب می آید. به زبان ساده تر، فوروارد کردن لینک ها به سایت دیگر راهی برای انتقال بازدیدکنندگان از یک آدرس وب به سایت دیگری است. هنگامی که یک بازدید کننده بر روی لینکی در تلفن همراه خود کلیک می کند، دستگاه درخواست را به سرور مثل سرور ابری یا حتی سرور مجازی یا سرور فیزیکی مربوطه ارسال می کند.
جهت ریدارکت های داخل سایت نیز، دستگاه برای هر کدام از لینک ها، درخواستی را به سرور ارسال می کند و هرچه تعداد درخواست ها بیشتر شود، زمان بیشتری تا لود کامل سایت نیاز می باشد.
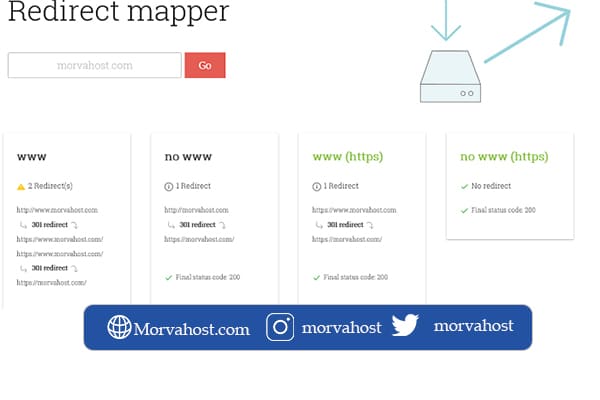
جهت بررسی تعداد ریدارکت ها در سایت می توانید از ابزارهایی مربوطه (نظیر Redirect Mapper tool) استفاده نمایید. این ابزارها به شما تعداد ریدارکت ها را نشان می دهد بنابراین شما می توانید ریدارکت های اضافی راشناسایی و حذف نمایید.

-
از تصاویر با سایز کمتر استفاده کنید
یکی از اشتباهات رایج سئو حجم بالای عکسها در سایت هستش، باکاهش حجم تصاویر و بهینه سازی آنها، اولین قدم طراحان وب در جهت بهینه سازی وب سایت می باشد. متوسط سایز صفحات وب سایت در سالهای 2011 تا 2015 تقریبا سه برابر شده و از 390KB به 1180KB رسیده است. بیشتر حجم صفحات این سایتها و در حدود 63% آنها، مربوط به تصاویر و مدیاهای مندرج در سایت می باشد.
ساده ترین راه برای فشرده سازی و کاهش حجم تصاویر خود و افزایش سرعت سایت مخصوصا برای دستگاه های موبایل بدون کاهش کیفیت، استفاده از ابزارهایی نظیر Compressor.io می باشد. همچنین از وب سایتهای آنلاین نظیر compresspng.com نیز می توانید استفاده نمایید.
همچنین به عنوان طراح وب سایت، شما می توانید با استفاده کدنویسی CSS (مخفف cascading style sheets ) در حالت واکنشگرا (responsive)، مشخص نمایید در سایزهای مختلف دستگاهای موبایل و تبلت، تصاویر و مدیا ها با چه اندازه ای نمایش داده شوند.
-
کدهای وب سایت را بهینه کنید
Minification فرآیندی از برنامه نویسی جهت کاهش و بهینه سازی تعداد کدهای وب سایت می باشد. این اقدام لزوما به معنای حذف اطلاعات ضروری نیست، بلکه به معنای حذف حاشیه نویسی ها، کاراکترهای فضایی سفید، کاراکترهای خط جدید و… برخی از کدهای اضافی می باشند. همچنین کدهای مربوط به CSS نیز می بایست بررسی شده و بهینه سازی گردند که افزایش قابل توجهی در سرعت سایت دارد.

این تغییرات را می توان بصورت دستی انجام داد، اما همچنین می توانید از ابزارهای آنلاین نیز جهت بهینه سازی کدها از جمله CleanCSS، UglifyJS، Minify Code و Better WordPress Minify استفاده نمایید.
همچنین می توانید با استفاده از Extension گوگل کروم با نام PageSpeed Insight برای تولید نسخه بهینه شده از کد HTML صفحه وب خود استفاده کنید.
-
از lazy loading استفاده نمایید
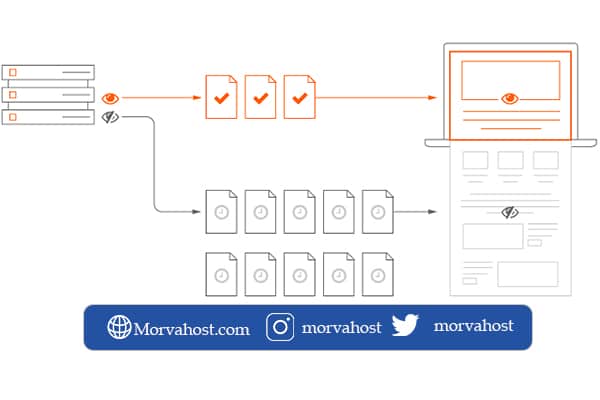
از دل برود، هر آنچه از دیده رود! این فرضیه ای است که در پشت تکنیک توسعه وب “بارگیری تنبل / lazy loading ” وجود دارد.
lazy load روشی است که در آن محتوای یک صفحه سایت وقتی به آن نیاز است، لود (بارگذاری) میشود، و تمام محتوای صفحه سایت به صورت یکباره بارگذاری نمی شود که کمک به افزایش سرعت سایت میشود. در حقیقت هنگامی که یک صفحه سایت را مشاهده میکنید تمام صفحه به یک باره در مرورگر شما باز نمیشود و هنگامی که به سمت پایین صفحه اسکرول میکنید تا ادامه محتوای صفحه را مشاهده کنید صفحه نمایش داده میشود و این حالت ادامه داده میشود.
راه های مختلفی برای دستیابی به این هدف وجود دارد:
- پلاگین جی کوئری Lazy Load را نصب کنید.
- ترتیب کد خود را به دو بخش های بالا(above-the-fold) و پایین (below-the-fold) تقسیم کنید.
- تنها از یک فایل CSS خارجی استفاده کنید ویا از CSS درون خطی استفاده کنید که محتوای بالاتر (above-the-fold) را بارگذاری کند.
- جاوا اسکریپت را انتهای صفحه قرار دهید، همچنین برای کسب اطلاعات کامل درباره اینکه Lazy Loading چیست و چطور کار میکند به مقالات ما مراجعه بفرمایید.

-
جاوا اسکریپت را در انتهای کدها اجرا نمایید
در صورت استفاده از پنجره های POP-UP و تبلیغاتی، در نظر داشته باشید که بازدید کننده می خواهد هرچه سریعتر به محتوا برسد، لذا برای چند ثانیه اول مخصوصا در دستگاهای تلفن همراه نیازی نیست که پنجره های تبلیغاتی نمایش داده شود.
توجه داشته باشید که صرفا انتقال تگ های اسکریپت به انتهای کد صفحه شما مشکل را حل می کند، اما اغلب این اقدام کافی نیست و ممکن است مجبور شوید کد جاوا اسکریپت خود را برای رسیدن به نتایج بهتر تغییر دهید که سرعت سایت را بهبود یابید.
نتیجه گیری
با توجه به رشد روزافزون دستگاهای تبلت و تلفن همراه، افزایش سرعت سایت بسیار در اولویت می باشد. جهت بهینه سازی سایت برای موبایل ها، تنها اعمال تغییراتی در کد سایت شما می تواند منجر به افزایش ترافیک وب سایت شما گردد.
در صورتی که مقاله فوق مورد توجه شما قرار گرفته پیشنهاد میکنیم مقالات “خارج کردن آی پی بلاک شده در فایروال whm” و ”addon domains در سی پنل” در بلاگ مرواهاست مطالعه فرمایید
سوالات متداول
ابزار تشخیص ریدایرکتهای سایت برای افزایش سرعت سایت چیست؟
جهت بررسی تعداد ریدارکت ها در سایت می توانید از ابزارهایی مربوطه (نظیر Redirect Mapper tool) استفاده نمایید. این ابزارها به شما تعداد ریدارکت ها را نشان می دهد بنابراین شما می توانید ریدارکت های اضافی راشناسایی و حذف نمایید.
تکنیک lazy load در افزایش سرعت سایت چیست؟
lazy load روشی است که در آن محتوای یک صفحه سایت وقتی به آن نیاز است، لود (بارگذاری) میشود، و تمام محتوای صفحه سایت به صورت یکباره بارگذاری نمی شود که کمک به افزایش سرعت سایت میشود.















1 دیدگاه دربارهٔ «کندی سرعت سایت و کاهش رنکینگ گوگل»
بازتاب: آموزش نحوه پیدا کردن Page Rank در 3 قدم - وبلاگ مروا هاست