عوامل متعددی وجود دارد که سرعت وبسایت را تحت تاثیر قرار می دهند، اما مدت زمان پاسخ دهی سرور، به میزان زیادی به سرعت سایت بستگی دارد؛ هرچقدر تعداد درخواست های بیشتری برای سرور ارسال شود، به همان اندازی وب سایت کندتر لود می شود.
Expires Header چیست؟
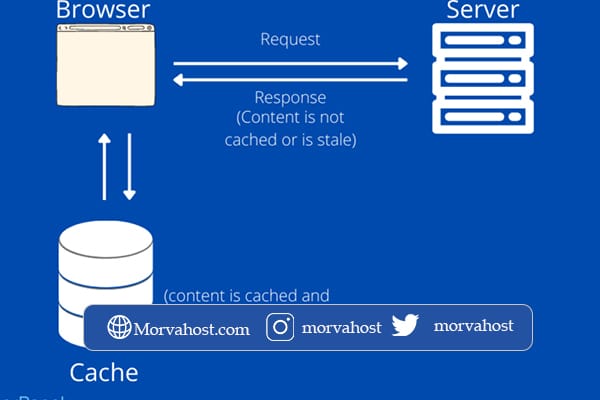
Expires Header برای مرورگر بازدید کننده مشخص می کند که چه زمانی نیاز هست درخواستی جدید به سرور و یا کش مرورگر(Browser) ارسال شود.
هنگامی که شما از وب سایتی بازدید می کنید فایلهایی از روی سرو دانلود شده تا سایت قابل مشاهده باشد. فایلهایی مانند، CSS، JS، HTML و عکسها و…. که در کش مرورگر (یا کش محلی یا کش لوکال) ذخیره میشود. حال وقتی به صفحهی دیگری از آن سایت مراجعه میکنید موارد تکراری صفحات مثل لوگو سایت فایلهای CSS و غیره دیگر دوباره دانلود نمیشوند بلکه از طریق کش مرورگر فراخوانی صورت میگیرد.
در نتیجه تعداد درخواست های ارسالی به سرور کاهش یافته و باعث صرفهجویی در حجم اینترنت بازدیدکننده میشود و صفحات سایت در دفعات بعدی سریعتر لود میشوند. حال نکته اینجا است که چه مدت باید اطلاعات در کش مرورگر بماند؟ لذا می بایست برای فایلها تاریخ انقضا مشخص شود.

Expires Headers برای مرورگر مشخص می کند که تا چه زمانی از کش موجود استفاده کند و تنها در مواردی که لازم می باشد درخواست جدید به سمت سرور ارسال کند.
در نتیجه باعث موارد زیر می شود:
- کاهش بار سرور
- کاهش زمان بارگذاری صفحه (page load time)
- نسبت مفید بودن: ارزش بالا
Expires Headers چه کاری انجام میدهد؟
Expires Headers به مرورگر می گوید که آیا باید یک فایل خاصی را از سرور درخواست کنند یا اینکه باید از حافظه cache مرورگر آن را دریافت کند.
ایده پشت Expires Headers نه تنها برای کاهش زمان لود شدن سایت بلکه به منظور کاهش تعداد درخواست HTTP برای سرو می باشد.
هنگام بازدید از یک وب سایت، مرورگر شما مسئول برقراری ارتباط با سرور وب برای دانلود تمام فایل های مورد نیاز می باشد. سپس آن فایل ها را برای نمایش صفحه وب، کامپایل می کند. هرچه میزان صفحات وب ، تصاویر، گرافیک، محتوا و…. بیشتر باشد، فایل های بیشتری بین مرورگر شما و وب سرور منتقل می شوند.
در گذشته یک یا چند فایل HTML و شاید چند تصویر برای وب سایت استفاده میشد، با این حال بسیاری از وب سایت های مدرن ممکن است در هر صفحه بیش از 50 فایل داشته باشند. به ازای هر فایل، مرورگر یک درخواست به سمت سرور اختصاصی یا مجازی ارسال می کند و حتی اگر ارسال و دریافت فایل مربوطه حدود یک ثانیه به ازای هر فایل باشد، با توجه به تعداد فایلها، زمان قابل توجهی صرف می شود.

نحوه کار Expires Headers نسبتا ساده است. آنها به مرورگر اعلام می کنند چه مدت زمانی یک فایل را در حافظه پنهان(cache) ذخیره کنند، بنابراین هنگام رجوع مجدد به آن صفحه وب، نیازی به دانلود مجدد فایل نیست. البته توجه داشته باشید که Expires Headers روی سرعت صفحه برای اولین بار تاثیر ندارد، زیرا مرورگر بازدیدکننده باید تمام فایل ها را برای اولین بار بارگیری کند. استفاده از Expires Headers باعث کاهش زمان لود سایت، برای مراجعه های بعدی می شود، همچنین استفاده از لیزی لود هم باعث میشود یکباره همه عکسهای سایت ابتدا لود نشود اگر نمیدانید لیزی لود چیست در این مقاله کامل درباره موارد آن توضیح دادهایم.
شما می توانید Expires Headers را برای فایل های خاص و یا حتی نوع فایل خاصی تنظیم کنید. سپس وقتی مرورگر وب سایت را باز میکند، بررسی می کند که آخرین بار، چه زمانی کد های خاصی را دانلود کرده است. اگر اخیرا آن را از حافظه پنهان نشان می دهد، اگر اخیرا از سایتی بازدید نکرده اید، جدیدترین نسخه را از سرور وب دانلود میکند.
Expires Headers مخصوصا زمانی کاربردی است که زمان انقضای بخش های ثابت وب سایت نظیر لوگو، آرم، رنگ و … را که به ندرت تغییر می کند، طولانی تر تنظیم نموده و زمان کوتاهتری را برای فایلهایی که مرتبا تغییر می کنند، در نظر بگیرید.
نحوه استفاده از Expires headers
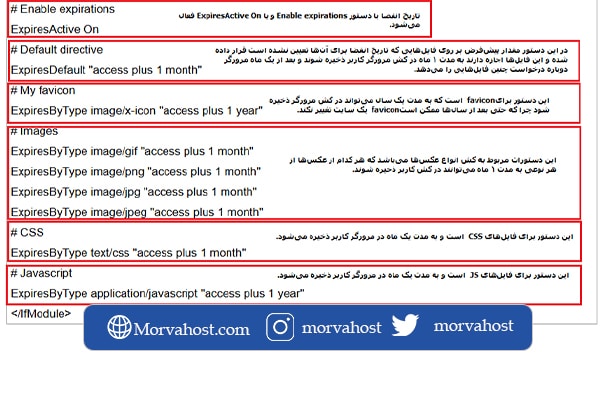
جهت درج Expires Headers کافی است مشابه کد زیر را به فایل htaccess درون هاست خود اضافه کنید:

دستورات بالا می بایست در فایل htaccess قرار گیرد و برای پیدا کردن این فایل اصولا باید به مسیر public_html هاست خود رجوع کنید، اگر چنین فایلی را نداشتید ممکن است مخفی باشد و برای همین در تظیمات کنترل پنل خود فایلهای مخفی را show کنید و اگر باز چنین فایلی نبود، کافی است New file را بزنید و نام .htaccess را درج نمایید تا ساخته شود، سپس دستور بالا را درج نمایید تا تغییرات لازم در کش صورت بگیرد.
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault “access plus 1 month”
# My favicon
ExpiresByType image/x-icon “access plus 1 year”
# Images
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 month”
# Javascript
ExpiresByType application/javascript “access plus 1 year”
</IfModule>
توجه داشته باشید که می بایست شامل تمام فایلهای فراخوانی شده در هاست شما باشد، مثلا اگر عکسی یا فایلی را از سایت دیگر لود میکنید، نمیتوانید برای آن فایل Expires Headers تعریف کنید.

همچنین توجه داشته باشید که استفاده از در سرعت سایت و در نتیجه بالارفتن سرعت سایت و نتیجه رنکیگ سایت موثر می باشد. جهت اطلاعات بیشتر در این رابطه لطفا به مقاله روش های افزایش سرعت وب سایت رجوع نمایید.
در صورتی که مقاله فوق مورد توجه شما قرار گرفته پیشنهاد میکنیم مقالات “اضافه کردن رکوردهای دی ان اس به کلود فلر” و ”انتقال ایمیلهای هاست سی پنل به هاست مقصد در بلاگ مرواهاست مطالعه فرمایید
سخن آخر
Expires Headers به مرورگر می گوید که آیا باید یک فایل خاصی را از سرور درخواست کنند یا اینکه باید از حافظه cache مرورگر آن را دریافت کند که این میتواند خیلی در سرعت سایت شما و افزایش کاربر سایت تاثیر داشته باشد
سوالات متداول
Expires Header چگونه کار میکند؟
Expires Headers نه تنها برای کاهش زمان لود شدن سایت بلکه به منظور کاهش تعداد درخواست HTTP برای سرو می باشد
Expires Headers برای چه زمانی مناسب است؟
Expires Headers مخصوصا زمانی کاربردی است که زمان انقضای بخش های ثابت وب سایت نظیر لوگو، آرم، رنگ و ... را که به ندرت تغییر می کند