امروزه دو کلمه ای که اغلب در کنار هم می شنوید سرعت نسخه موبایل و نسخه دسکتاپ سایت است. و بدون دلیل نیست زیراکه این دو مفهوم دست در دست و کنار یکدیگر می باشند. Mobile-friendliness و سرعت سایت دومورد از مهمترین فاکتورهایی است که ما باید به عنوان SEOکار، برنامه نویس و صاحب سایت در نظر بگیریم.
از آنجا که سرعت صفحه(page speed) بطور دقیق قابل اندازهگیری نمی باشد. ابزارهای سرعت سایت ما که امروزه استفاده می کنیم، نسبتا مناسب هست، اما ابزار دیگری که تلاش می کند تا از یک زاویه متفاوت و واقع گرایانه تر استفاده کند، فانوس دریایی گوگل یا Google Lighthouse می باشد.
در ادامه، نگاهی دقیق تر به چگونگی بررسی سرعت سایت موبایل و SEO با Google Lighthouse خواهم داشت.
فانوس گوگل چیست؟
فانوس دریایی (Google Lighthouse) یک ابزار ساخته شده توسط گوگل است و در ابتدا قصد داشت تا اپلیکیشن های پیشرو(Progressive Web Apps) وب (PWA) را بررسی کند.
این ابزار چهار مورد قابلیت دسترسی(accessibility)، عملکرد(performance)، برنامه های پیشرو وب (Progressive Web Apps)و لیست گسترده ای از بهترین عملکرد را(best practices) بررسی می کند. به تازگی، گوگل حتی امکان بررسی SEO را اضافه کرد.

این فاکتورها مجموعا به شما یک دید کلی عالی از کیفیت و عملکرد وب سایت و یا اپلیکیشن وب به شما ارائه می دهد.
در فاکتور سرعت سایت (Site speed) همه شواهد براساس تجربه کاربر اندازه گیری خواهد شد. مقدار اگر احساس میکنید سرعت سایت شما هنوز کند هست، مقدار عددی سرعت مهم نیست.
سرعت لود/اینترنت تلفن همراه کاربران در سراسر جهان بر روی 3G و یا کمتر می باشد. حتی با اینترنت سریع 4G، ممکن است یک سایت به سادگی می تواند احساس خستگی و کندی کند، و همه ما می دانیم که یک سایت آهسته می تواند آزار دهنده باشد. تغییر هایی جهت کاهش زمان لود سایت درحد چند میلی ثانیه نیز در بارگیری سایت شما می تواند دنیایی متفاوت را ایجاد کند.

در این بررسی، Google Lighthouse بازدید سایت ازطریق تلفن همراه را با استفاده از اتصال 3G شبیه سازی میکند. بسته های تستی در تلاش برای شبیه سازی شرایط دنیای واقعی قطع می شوند(Packets Lost). پس از اجرای آزمون، گزارشی با نمره و مشاوره عملی برای مقابله با عوامل کاهش سرعت دریافت خواهید کرد.

PageSpeed insights در مقابل Google Lighthouse
Insights PageSpeed ابزار تحلیل سرعت سایت است. همچنین به سرعت سایت امتیاز نسبتا دقیق و لیستی از پیشنهادات جهت بهبود سرعت را ارائه می دهد. همچنین دید کلی از سرعت بارگیری سایت شما نیز نمایش میدهد. همچنین، PageSpeed Insights پیشنهادها لازم برای بهبود شرایط نیز می دهد، اما در اکثر موارد اعمال این تغییرات تقریبا غیر ممکن است. درواقع گرفتن 100/100 یک امیدواهی برای اکثر وب سایت ها است.
Insights PageSpeed دو عمال مهم زیر را بررسی میکند:
First Contentful Paint: یعنی مدت زمان لازم قبل از اینکه کاربر بتواند تصویری از صفحه را ببیند طول می کشد.
DOM Content Loaded: این زمانی است که به طور کامل صفحه لود شده و پردازش و ارائه سند HTML یعنی صفحه درخواستی( the requested page) انجام شده است.
اماLighthouse فراتر از این رفته و تجربه کاربر را در مقابل و مرکز مورد توجه قرار می دهد. این ابزار خود را به یک اتصال 3G محدود می کند تا بتواند سرعت لود سایت را از دید یک بازدیدکننده در دنیای واقعی تقلید کند. به جای بارگذاری سایت که توسط PageSpeed Insights انجام می شود، فانوس دریایی چگونگی و زمان پاسخ به ورودی را بررسی میکند و لحظه دقیق زمانی که محتوای شما آماده استفاده میباشد، را پیدا می کند.
نحوه نصب Google Lighthouse
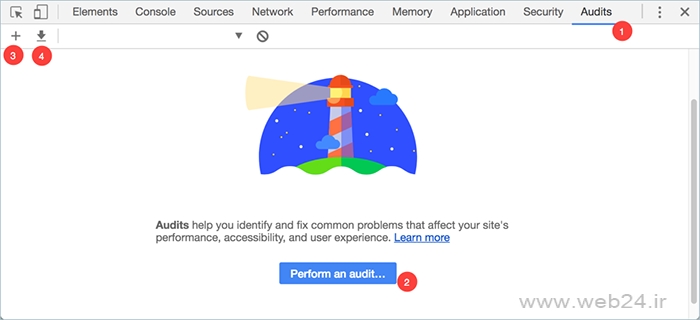
شروع کار با Google Lighthouse بسیار آسان است زیراکه در پانل Developer Tools Audit panel مرورگر Chrome (مک: Shift + Cmd + I، ویندوز: Ctrl + Shift + J یا F12) قرارداده شده است.
در کروم روی View، سپس Developer رفته و بر روی Developer Tools کلیک کنید و یا با کلیک راست بر روی صفحه مورد نظر، گزینه Inspect را انتخاب کنید. اگر کروم را در لپتاپ بر روی ویندوز اجرا میکنید، برای باز شدن این پنل بررسی باید دکمه F12 کیبورد را فشار دهید تا DevTool باز شود. سپس تب Audits را انتخاب کنید.

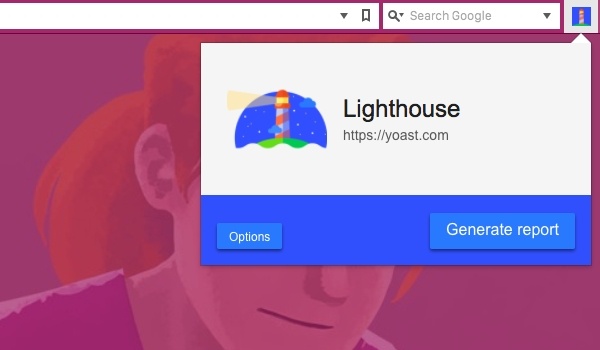
درنتیجه از طریق کروم، شما می توانید تست را اجرا کنید و گزارش کامل بگیرید. علاوه بر این، افزونه Chrome جداگانه نیز برای فانوس دریایی Lighthouse وجود دارد که یک دکمه را به نوار ابزار اضافه می کند.
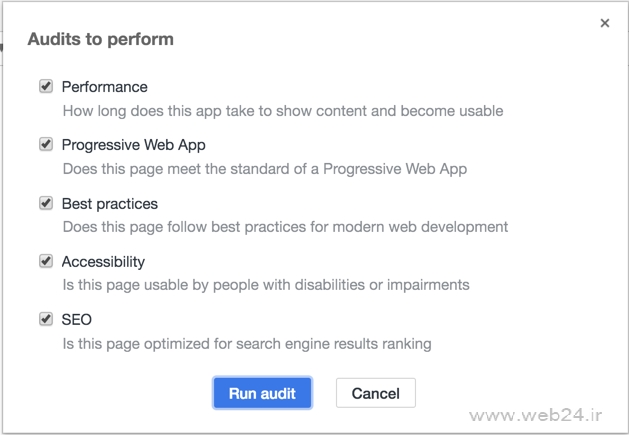
بعد از آن بر روی دکمه Perform an Audit کلیک کنید و دستهبندی که میخواهید آنالیز آن انجام شود را انتخاب کنید. سپس بر روی Run Audit کلیک کنید، همچنین میتوانید برای بررسی دیگر در سایت دکمه + را فشار دهید. بعد از بررسی بر روی دکمه دانلود کلیک کنید تا گزارش بررسی بر روی کامپیوتر شما نمایش داده شود.
















1 دیدگاه دربارهٔ «بررسی سرعت سایت موبایل و ابزار SEO Google Lighthouse»
فرق بین gt metrix با lighthouse چیست ؟