وجود چندین تصویر با حجم نسبتا بالا در صفحه اصلی، باعث بالا رفتن حجم کلی صفحه اول خواهد شد و تأثیر قابل توجهی در سرعت بارگذاری صفحه (page load time) خواهد داشت. در نتیجه سرعت لود سایت پایین می آید.
همانطور که در مقاله بهبود پارامترهای GTMetrix در ۳۰ دقیقه شرح داده شد، بهینه سازی تصاویر وب سایت در سرعت سایت و نیز رتبه سایت شما در SEO تأثیر چشمگیری دارد.
لذا با توجه به اهمیت این موضوع،حتما برای شما نیز مهم است که بدانید چگونه مقیاس تصاویر را بهینه نموده و حجم تصاویر خود را کاهش دهید. در ادامه چگونگی بهینه سازی تصاویر را به شما نشان خواهیم داد.
بهینه سازی تصاویر وب سایت
مرحله 1: آنالیز سایت با GTmetrix
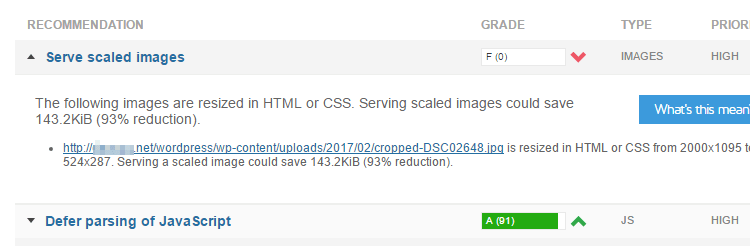
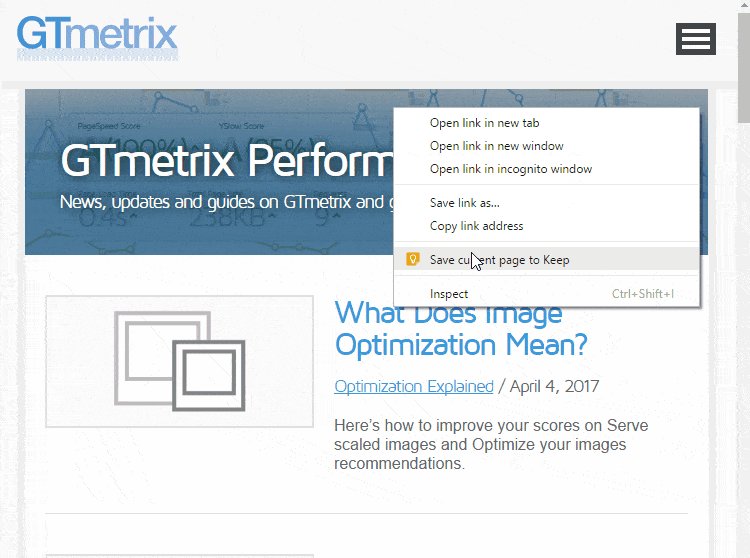
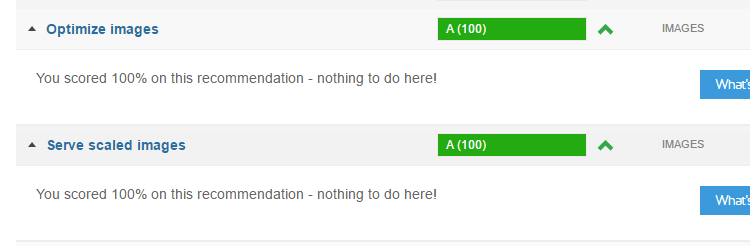
پس از وارد نمودن آدرس سایت در Gtmetrix، در قسمت نتیجه آنالیز سایت به برگه PageSpeed مراجعه و بر روی Serve scaled images کلیک کنید.
در بخش باز شده لیستی از لینک تصاویری که نیاز به بهینه سازی (Optimize) دارند را نشان می دهد.

در این مثال، لینک تصویری آورده شده است که اندازه واقعی آن 2000 × 1095 است، اما با توجه به طراحی و کدهای CSS، تنها به اندازه 524 × 287 در سایت نمایش داده می شود.
در نتیجه اگر بتوانیم تصویر با ابعاد مناسبتری را آپلود نماییم، می توانیم به طور قابل توجهی حجم فایل ها و در نتیجه حجم صفحه اول سایت را کاهش دهیم.
همانطور که ملاحظه می نمایید در لینک مربوطه، نام و مسیر قرارگیری عکس مربوطه نمایش داده شده است.
مرحله 2: تعیین حداکثر ابعاد مورد نیاز جهت نمایش تصویر در سایت
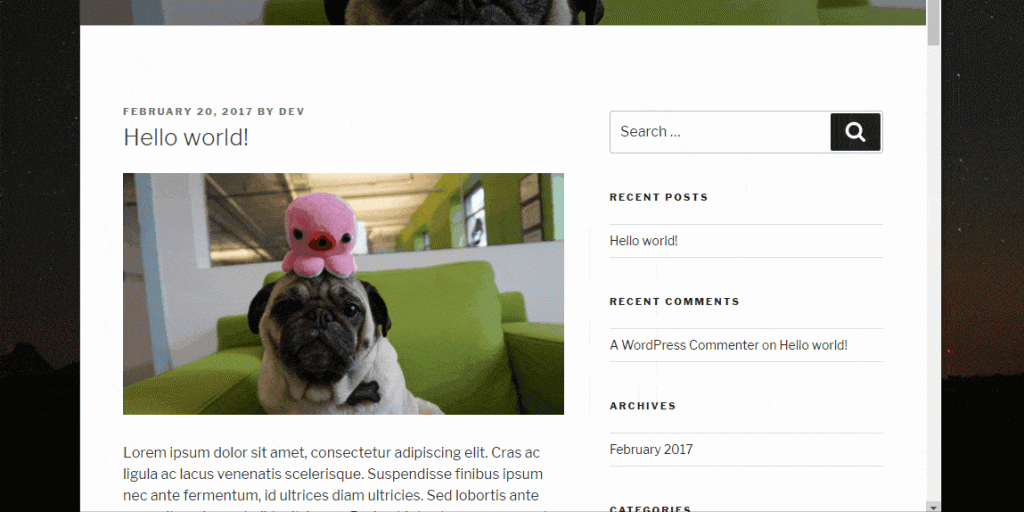
در این مرحله می بایست تعیین نمایید حداکثر ابعاد تصویر که در سایت بدرستی نمایش داده می شوند، چه میزان باشد.
اکثر سایت ها، امروز بصورت واکنشگرا(Responsive) طراحی میشوند و شما می بایست ابعاد و اندازه تصویر مورد نیاز را بدانید.
بعبارتی در طراحی واکنشگرا با تغییر اندازه مرورگر، سایز مطالب سایت و تصاویر به طور اتوماتیک تغییر میکند.
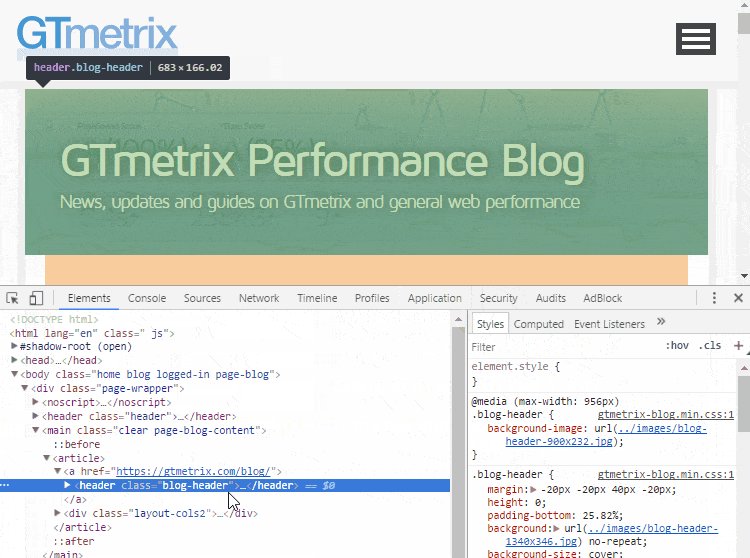
جهت بررسی میزان ابعاد تصاویر در سایت، اندازه مرورگر مورد استفاده را به تدریج کاهش داده و نقاط break points یا نقاط شکست تصاویر را به دقت بیابید. نقطه شکست همان جایی است که در آن تصویر شما ناگهان تغییر اندازه خواهد داد.
بسیاری از تم ها/قالب های واکنشگرا، دارای نقاط شکست متعدد هستند، بنابراین این کار را تا زمانی ادامه دهید که بزرگترین اندازه تصویر در صفحه نمایش نشان داده شود. حال این ابعاد، حداکثر اندازه تصویر شما در سایت می باشد.

جهت دقیق مشخص کردن ابعاد پیکسلی تصویر به شرح زیر اقدام نمایید:
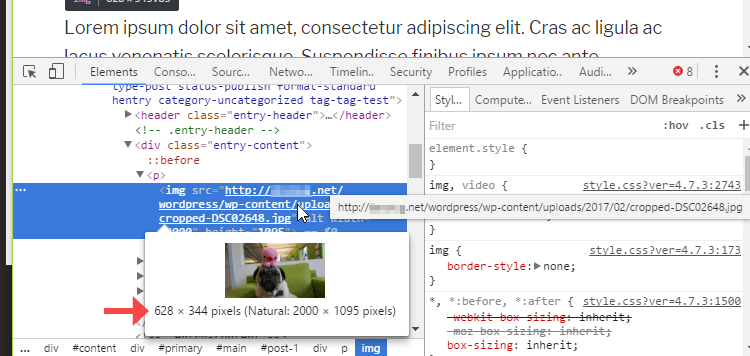
بر روی تصویر راست کلیک نموده و در مرورگر کروم روی Inspect کلیک کنید.در مرورگر فایرفاکس قسمت Inspect Element و در مرورگر Edge قسمت Developer Tools را انتخاب نمایید.( همچنین میتوانید از کلیدهای ترکیبی Ctrl+F12 نیز استفاده نمایید.)
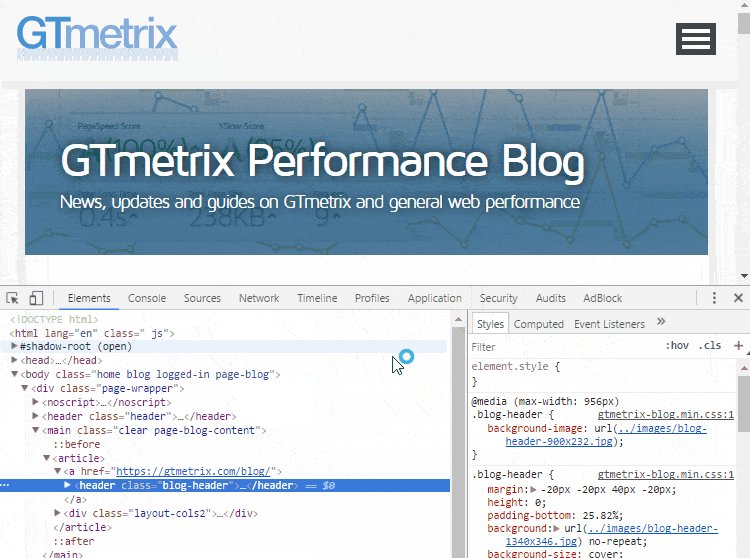
با این کارDeveloper Tools ظاهر خواهد شد و کدهای تصویر شما نمایان خواهد شد. اگر روی نشانی اینترنتی نشان داده شده موس را نگه دارید، ابعاد تصویر را خواهید دید و این اندازه واقعی عکس است.

اولین ابعادی که می بینید (در این مورد آن 628 × 344 است)، ابعاد واقعی تصویر است. این چیزی است که کاربران شما آن را دانلود خواهند نمود. این ابعاد به عنوان حداکثر سایز صفحه نمایش (maximum display size) می نامیم.
نکات کلیدی:
− اگر تصویر شما دائماً با تغییر اندازه مرورگر تغییر می کند، حتی اندازه حداکثر، به این معنی است که کدهای تصویر شامل Container ی است که Maximum display size برای آن تعریف نشده است.
- در این حالت بهترین کاری که می توانید انجام دهید، این است که عکسها را بهینه نموده و آنهارا فشردهسازی کرده تاحجم آنها کاهش یابد.
- این تصاویر ممکن است بعنوان Serve scaled images شناخته شوند، مگر اینکه شما طراحی سایت خود را تغییر داده و در کدهای سایت مقدار max-width را قراردهید.
− اگر اندازه تصویر در هنگام تغییر اندازه مرورگر تغییر نکند، به این معنی است که احتمالا در سایت Maximum display size تعریف شده است. لذا اندازه تصاویر واقعی را به شرح گفته شده در بالا بیابید.
− اگر شما نمیتوانید URL تصویر خود را پیدا کنید، به این معنی است که به احتمال زیاد تصویر پس زمینه میباشد یا از طریق CSS یا جاوا اسکریپت نمایش داده می شود.
- با استفاده از قسمت Inspect، پنل CSS را بررسی کنید تا ببینید که لینک تصویر شما از طریق background قرار گرفته باشد.
- روی Container که تصویر در آن نمایش داده شده کلیک کنید. در اینجا: <header class = “blog-header”> … </ header>
- سمت راست صفحه را ملاحظه نمایید. کلاس blog-header را میبینید که دارای ویژگی background-image است. همچنین می توانید این تصویر را نیز با کلیک راست بر روی URL و باز کردن آن در یک برگه جدید ملاحظه کنید.
- اندازه کانتینر (زرد) بر روی صفحه نمایش را ملاحظه نمایید. در این مورد آن 683 × 166 است.

مرحله 3: تغییر اندازه تصویر به حداکثر اندازه صفحه نمایش
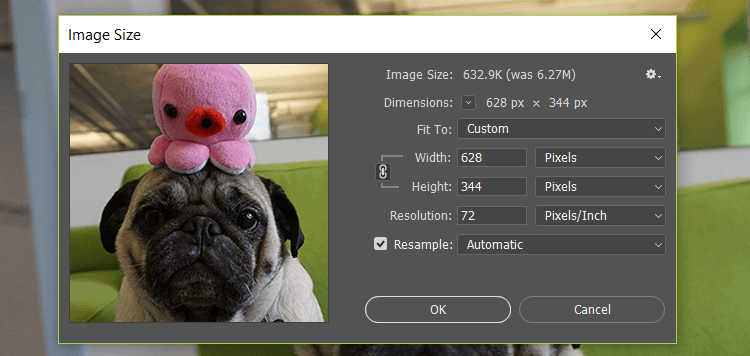
از ویرایشگر عکس (فتوشاپ، GIMP و غیره) استفاده کنید و ابعاد عکس را تا حداکثر اندازه صفحه نمایش تغییر دهید.

مرحله 4: فشردهسازی تصویر
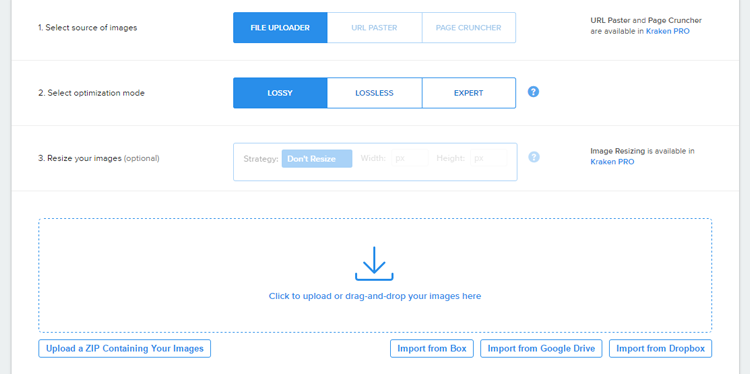
Image editors کار فشرده سازی تصاویر را بخوبی انجام نمی دهند، بنابراین ما باید تصاویر خود را از طریق ابزار فشرده سازی بهینه کنیم. بهترین ابزارها به شرح زیر است:
Kraken.io
Optimizilla

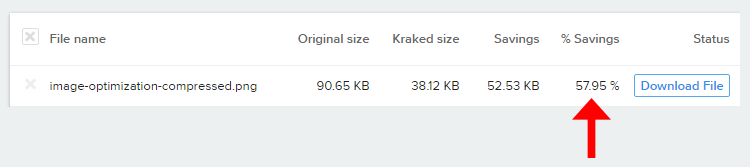
شما میتوانید تصاویر خود را با این ابزارهای رایگان آپلود کنید و نسخه های بهینه شده و فشرده را دریافت کنید. با استفاده از این ابزار متوجه کاهش قابل توجهی در اندازه فایل خواهید شد.

مرحله 5: جایگزینی تصویر قبلی با تصاویر بهینه شده
تصاویر بهینه خود را در سایت جایگزین کنید. حالا نتایج تحلیل GTmetrix را مجدد بر روی سایت خود اجرا کنید. قطعاً از نتایج آن شگفت زده خواهید شد.

در صورتی که مقاله فوق مورد توجه شما قرار گرفته پیشنهاد میکنیم مقالات “آموزش نصب SSL در پلسک” و ” نحوه ایجاد کد CSR در Plesk” در بلاگ مرواهاست مطالعه فرمایید